디자인 초보도 가능한 피그마 사용법: 첫 프로젝트 완성까지 🎨
피그마(Figma)는 클라우드 기반의 디자인 도구로, 실시간 협업이 가능하고 직관적인 인터페이스를 제공하여 초보자도 쉽게 시작할 수 있습니다. 이 글에서는 간단한 버튼 디자인을 실습하면서 피그마의 기본 사용법을 익히고, 프로토타입 제작까지 완성하는 방법을 단계별로 설명하겠습니다. 끝까지 따라오면 첫 번째 디자인 프로젝트를 완성할 수 있을 거예요! 🚀
1. 피그마란 무엇인가? 🤔
피그마는 클라우드 기반에서 동작하는 디자인 도구입니다. 웹 브라우저에서 실행되므로 설치할 필요 없이 바로 사용이 가능하며, 여러 사람과 동시에 협업할 수 있습니다. 특히, UI/UX 디자인 작업에 매우 유용하며, 초보자부터 전문가까지 모두 사용할 수 있습니다. 🖥️
- 클라우드 기반: 언제 어디서나 접속 가능
- 실시간 협업: 팀원들과 동시에 작업 가능
- 직관적인 인터페이스: 초보자도 쉽게 접근 가능

2. 피그마 시작하기: 회원가입 및 기본 설정 🔧
피그마를 시작하려면 먼저 회원가입과 기본 설정이 필요합니다. 차근차근 따라해보세요! 📝
Step 1: 피그마 회원가입 방법
- Figma.com에 접속하여 "Sign up" 버튼을 클릭합니다.
- 이메일을 입력해 가입하거나, 구글 계정을 사용해 간편하게 회원가입할 수 있습니다. 📧
Figma: 협업을 위한 인터페이스 디자인 도구
Figma는 의미 있는 제품을 만들기 위한 최고의 협업 디자인 도구입니다. 하나의 플랫폼에서 원활하게 디자인 및 프로토타입을 제작하고 개발하며 피드백을 제공할 수 있습니다.
www.figma.com
Step 2: 첫 화면 탐색 🔍
- 로그인 후 피그마의 대시보드가 나타납니다. 여기서 작업 파일을 만들고 관리할 수 있습니다.
- 좌측 상단의 "New File" 버튼을 클릭하여 새 디자인 파일을 만듭니다. 새로운 창이 열리면 빈 작업 화면이 표시됩니다. 🖼️
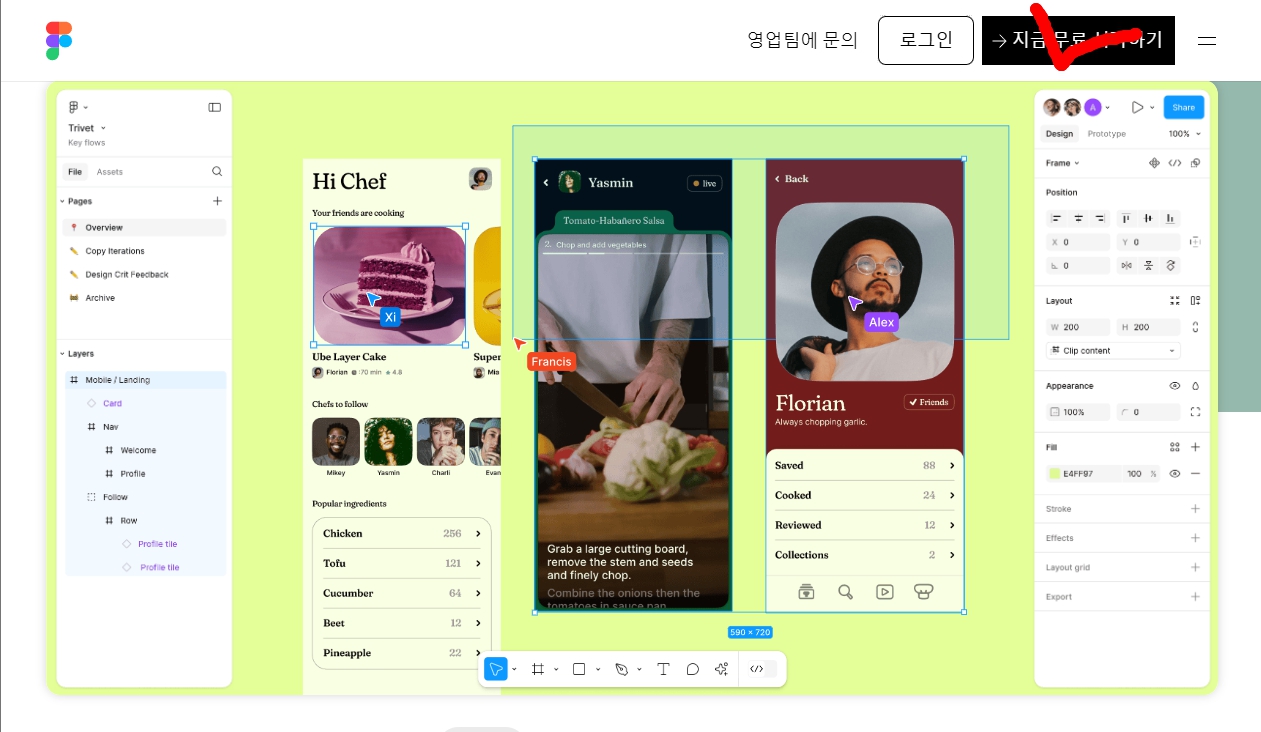
Step 3: 피그마 인터페이스 기본 설명
- 상단 도구바: 텍스트 추가, 프레임 생성, 도형 추가 등 다양한 도구들이 있습니다.
- 좌측 패널: 작업 중인 레이어들이 나열됩니다.
- 우측 속성 패널: 선택한 객체의 속성(크기, 색상, 폰트 등)을 설정할 수 있습니다. 🎨
이제 인터페이스를 확인했으니, 첫 번째 디자인 작업을 시작해보겠습니다! 🎉
[IT 정보 이야기] - 초보자를 위한 UI UX 강의: 지금 바로 시작하는 이유 💻
초보자를 위한 UI UX 강의: 지금 바로 시작하는 이유 💻
디지털 세상에서 우리가 매일 사용하는 앱과 웹사이트는 사용자 인터페이스(UI)와 사용자 경험(UX)이 그 성공을 좌우합니다. 하지만 UI와 UX는 단순히 "디자인이 예쁜가?"로 끝나는 것이 아닙니다.
savetheulsan.tistory.com
3. 첫 디자인 시작하기: 버튼 디자인 실습 🔨
간단한 버튼 디자인을 만들어보면서 피그마의 기본 기능을 익혀보세요. 처음 시작할 때는 간단한 작업부터 시작하는 것이 좋습니다. ✏️
Step 1: 새 프로젝트 만들기
- 좌측 상단의 "New File" 버튼을 클릭하여 새로운 작업 파일을 엽니다.
Step 2: 프레임 추가 및 버튼 레이아웃 만들기 📏
- 상단 도구바에서 "Frame" 아이콘을 클릭한 후, 작업 화면에 사각형 프레임을 드래그합니다. 이 프레임은 버튼의 바탕 역할을 합니다.
- 우측 패널에서 크기를 설정할 수 있습니다. 버튼 크기를 200px 너비와 50px 높이로 설정해보세요.
💡 팁: 프레임은 UI 요소를 만들 때 가장 기본적인 도구입니다. 프레임을 설정한 후, 그 안에 텍스트나 아이콘을 추가해 버튼을 완성할 수 있습니다.
Step 3: 색상, 텍스트, 아이콘 추가하기 🎨
- 색상 적용: 프레임을 선택한 후 우측 패널의 "Fill" 옵션에서 원하는 색상을 설정하세요. 예를 들어, 파란색(#1E90FF)을 선택해봅시다.
- 텍스트 추가: 상단 도구바에서 "T" (텍스트 도구)를 클릭한 후, 프레임 안을 클릭하고 "로그인"이라고 입력합니다.
- 아이콘 추가: 피그마의 아이콘 라이브러리에서 적절한 아이콘을 찾아 버튼에 추가합니다. 로그인 버튼에 맞는 아이콘을 추가해보세요. 🖱️
이제 버튼이 완성되었습니다! 다음으로는 프로토타입을 만들어 사용자가 버튼을 클릭했을 때 일어날 일을 설정해보겠습니다. 🎬
4. 프로토타입 만들기: 인터랙션 추가하기 🛠️
프로토타입을 만들고 클릭이나 호버와 같은 인터랙션을 추가하면, 사용자에게 더 직관적인 경험을 제공할 수 있습니다.
Step 1: 프로토타입 모드로 전환 📲
- 상단 도구바에서 "Prototype" 탭을 클릭하여 프로토타입 모드로 전환합니다. 이제 버튼을 클릭하면 인터랙션 설정 메뉴가 나타납니다.
Step 2: 클릭 액션 추가 ✨
- 버튼을 클릭한 후, 우측 패널의 "Interaction" 섹션에서 "On Click" 액션을 선택하세요. 다른 페이지로 이동하도록 설정할 수 있습니다.
Step 3: 인터랙션 미리보기 및 공유하기 📤
- 상단의 "Present" 버튼을 클릭하여 디자인된 인터랙션을 미리볼 수 있습니다. 🖥️
- 디자인이 완료되면 "Share" 버튼을 클릭하여 팀원과 파일을 공유할 수 있습니다. 팀원은 실시간으로 코멘트를 남기며 피드백을 제공할 수 있습니다.
💡 팁: 클릭뿐만 아니라, 호버(hover) 액션도 추가해보세요. 마우스를 버튼 위에 올렸을 때 색상이 변하는 효과를 줄 수 있습니다.
5. 협업하기: 팀과 함께 작업하는 법 🤝
피그마의 강력한 협업 기능을 활용해 팀과 실시간으로 작업하고 피드백을 주고받을 수 있습니다.
Step 1: 팀원 초대 및 실시간 협업 🌐
- 우측 상단의 "Share" 버튼을 클릭하여 팀원을 초대합니다. 이메일 주소를 입력하여 팀원을 추가할 수 있으며, 팀원은 실시간으로 디자인 파일에 접근할 수 있습니다.
Step 2: 코멘트 기능 활용하기 💬
- 코멘트 기능을 통해 디자인에 대한 피드백을 실시간으로 주고받을 수 있습니다. 우측 상단의 코멘트 아이콘을 클릭하고, 특정 위치에 코멘트를 남겨 팀원들과 피드백을 주고받으세요.
6. 자주 묻는 질문 (FAQ) ❓
Q1: 피그마를 무료로 사용할 수 있나요?
A1: 네, 피그마는 무료 플랜을 제공하며, 무료 버전에서도 대부분의 기능을 사용할 수 있습니다. 팀 단위의 고급 기능이 필요하면 유료 플랜으로 업그레이드할 수 있습니다. 💰
Q2: 피그마에서 만든 디자인 파일은 다른 도구에서도 사용할 수 있나요?
A2: 피그마에서 만든 디자인은 PDF, PNG, JPG, SVG 등으로 내보낼 수 있으며, 다른 도구에서도 사용할 수 있습니다. 📁
Q3: 피그마로 UI/UX 프로젝트를 완성하는 데 얼마나 걸리나요?
A3: 간단한 디자인은 몇 시간 내에 완성할 수 있습니다. 익숙해지면 더 복잡한 디자인도 빠르게 만들 수 있습니다. ⏱️
결론: 피그마로 첫 디자인 프로젝트 완성하기 🎉
이제 피그마를 통해 간단한 버튼 디자인부터 프로토타입 제작까지 모두 완료했습니다. 피그마는 디자인 초보자도 쉽게 접근할 수 있는 도구이므로, 계속해서 실습하고 더 복잡한 프로젝트에도 도전해보세요. 예를 들어, 회원가입 화면이나 검색 창 같은 더 복잡한 UI를 디자인해보세요!
지금 바로 피그마에 가입하고 첫 디자인 프로젝트를 시작해 보세요! 🚀
'IT 정보 이야기' 카테고리의 다른 글
| UX와 UI 차이점: 이해하기 쉽게 정리한 필수 가이드 🎨 (0) | 2024.10.06 |
|---|---|
| UI/UX 디자이너 되는 법: 경력 쌓기부터 취업 준비까지 완벽 가이드 🎨 (3) | 2024.10.06 |
| 초보자를 위한 UI UX 강의: 지금 바로 시작하는 이유 💻 (4) | 2024.10.06 |
| 구글 드라이브, 원드라이브, iCloud 비교: 클라우드 저장소의 차이점은? (4) | 2024.10.05 |
| 원드라이브 설정 및 동기화 방법: 모든 기기에서 파일 관리 쉽게 하기 💻☁️ (0) | 2024.10.05 |




댓글